


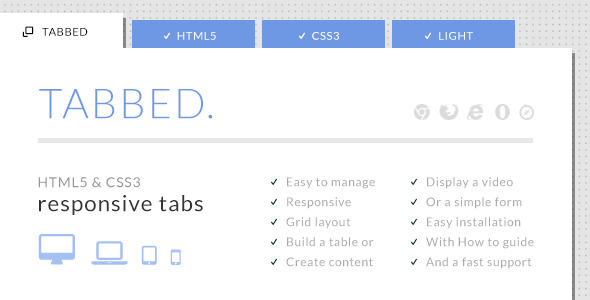
Plus, you could easily expand this widget to be a lot wider and thicker, housing more content while keeping all tabs the same size. The highlighting effect on the selected tab is a welcome attribute for grabbing attention and focusing on the page.

The entire tabbed widget runs on CSS, so it should work in most modern browsers without a hitch. It’s a pretty simple idea, but the functionality is most surprising. Want something a little smaller and easier to handle? Take a look at this simple tabbed widget created by CSSFlow. It’s a pretty sleek tabbed widget and would certainly fit inside any typical website.īut I think it would fit especially well in a minimalist layout where the tab styles could really shine. The container stays at a fixed height which is really important for some pages.Īlso, the downward-pointing carets let you know which element is currently active along with the element you’re hovering. There is a jQuery function to create the sliding effect but the entire design is built on CSS code.ĭeveloper Simon Goellner created this as an interesting project for tabbed widgets. As such, the original page will be displayed and elements such as wikitext include tags (, , and ) will show the same content as the source page.Looking at these very unique glowing tabs you might be surprised to learn they run primarily in CSS. Tabview does not transclude page content. Additionally, the same page content is shown in multiple result pages. If you wish to have nested tabs, you will need to use tabber instead of tabview.īecause a page using Tabview must use JavaScript to extract other pages and insert them elsewhere, the results may slow down the performance of search engine crawling. If they navigate to "Tab 4" again and then to "Tab 2", they will see the contents of "Tab 2" followed by 2 copies of the contents of "Tab 4".

If they navigate to "Tab 3", they will now see the contents of "Tab 3" followed by the contents of "Tab 4". When the viewer opens "Tab 4", they will see the contents of "Tab 1" followed by the contents of "Tab 4". For example, let's assume we include a 4th page (as "Tab 4") that has its own tabview section. Navigating back to the offending tab may append yet another copy of the tab's content to the end when viewing the other tabs. Once this has occurred, the offending tab's content will display at the end of each of the other tabs. Another issue is that the nested tabs will be displayed as a bulleted list of links instead of tabs. Although the specifics of the glitch appear to be inconsistent, the general issue is that the content of the first tab will be displayed followed by the intended tab content. The viewer will start to experience the issue when they open a tab that contains another tabview section. In other words, pages you include in your tabs cannot have their own tabview section. Tabview does not handle nested tabs correctly. However there is a script on the Fandom Developers Wiki called TabViewEditLinks that adds the edit links. Since the tab is actually a link element, a user could right click it and click open to manually follow the link. This can be troublesome for inexperienced users that want to edit the content inside a tab. Tab view does not provide a simple way to view/edit the original page. This is because tabbed experiences are difficult to operate on mobile devices. On mobile devices, the indicated pages are shown as a list of links rather than as tabs. The tabs themselves will appear in a with the "id" "flytabs_Example", and their content will be placed in a separate with the id "flytabs_Example-content-wrapper".


 0 kommentar(er)
0 kommentar(er)
